فروشگاههای اینترنتی حرفهای، همیشه به دنبال راهکارهای ساده اما کاربردی برای افزایش فروش خود هستند. اگر صاحب یک فروشگاه اینترنتی هستید، حتما میدانید که جلب اعتماد مشتریان از فاکتورهای فوق العاده مهم افزایش فروش شما به شمار میرود که باید توجه ویژهای به آن کرد. اما شما برای دستیابی به این هدف، چه راهکارهایی دارید؟ ما یک راهکار ساده اما کاربردی به شما پیشنهاد میکنیم؛ زوم کردن تصاویر محصول در ووکامرس، هنگام نگه داشتن موس روی تصاویر در واقع یکی از امکاناتی است که استفاده از آن باعث بهتر دیده شدن محصولات میشود. شاید تصور کنید این روش راهگشا نخواهد بود، اما مطمئن باشید در جلب اعتماد مشتریان تاثیر زیادی خواهد داشت؛ چرا که مشتریان با مشاهده جزئیات محصول، میتوانند راحتتر تصمیم بگیرند و در نهایت به خرید اقدام کنند و حس حرفهای بودن شما هم به آنها تداعی خواهد شد. در ادامه این آموزش ووکامرس همراه ما باشید تا روش بزرگنمایی تصاویر ووکامرس هنگام نگه داشتن موس روی آنها را به شما آموزش دهیم.
“یکی از خدمات پرطرفدار و باکیفیت مجموعه تبلیغات اصفهان، طراحی وب سایت در اصفهان و سایر شهرهای ایران است که تحت نظر متخصصین حرفهای سایت شما را با کیفیت بالا و بهترین هزینه برای شما طراحی میکند”
زوم کردن تصاویر محصول در ووکامرس
برخی از قالبهای ووکامرس این قابلیت را به صورت پیشفرض دارند. اما اگر قالب وردپرس شما این امکان را ندارد، نگران نباشید. تیم قدرتمند YITH افزونه کارآمدی طراحی کردهاند که قابلیت زوم کردن تصاویر محصول در ووکامرس را به فروشگاه شما اضافه میکند. از امکانات این افزونه میتوان به موارد زیر اشاره کرد:
- نمایش سایز بزرگ تصاویر ووکامرس هنگام هاور موس
- فعال یا غیرفعال کردن ویژگی زوم کردن تصاویر محصول در ووکامرس در حالت موبایل
- سفارشیسازی طول و عرض تصویر بزرگ شده
- اضافه شدن اسلایدر تصاویر گالری محصول
افزونه YITH Woo Commerce Zoom Magnifier

برای استفاده از این افزونه، ابتدا آن را از انتهای این مقاله دانلود کنید. سپس به پیشخوان وردپرس مراجعه کرده و از قسمت افزونهها، وارد بخش “افزودن” شوید. اکنون دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کرده و افزونه را نصب و فعال نمایید.

نصب و راهاندازی افزونه
اکنون در سمت راست منوی پیشخوان وردپرس، گزینهای به نام YITH ایجاد شده است که تنظیمات افزونه در این قسمت قرار دارد. لازم به ذکر است که اگر از دیگر محصولات این شرکت استفاده میکنید، نام آنها در این قسمت لیست میشود که با کلیک بر روی هر یک، وارد تنظیمات آن افزونه خواهید شد.
گزینه ی اول مربوط به تنظیمات افزونه و دو گزینه دیگر برای خرید دلاری نسخه پرمیوم است. روی عبارت Zoom magnifier کلیک کنید تا وارد تنظیمات افزونه شوید.
در صفحه تنظیمات افزونه در سربرگ اول که General نام دارد، سه بخش وجود دارد که به شرح هر یک میپردازیم. دقت کنید که سربرگ دوم برای خرید دلاری نسخه پرمیوم این افزونه قرار داده شده است و ما کاری با آن نداریم.
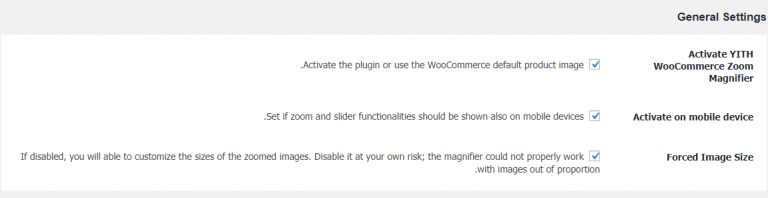
General Settings

Activate YITH Woo Commerce Zoom Magnifier: با تیک زدن این گزینه، ویژگی زوم کردن تصاویر محصول در ووکامرس را فعال میکنید.
Activate on mobile device: اگر میخواهید این ویژگی در موبایل نیز فعال باشد، تیک این گزینه را بزنید.
Forced Image Size: با فعال بودن این گزینه، افزونه به صورت خودکار سایز بزرگنمایی تصویر را اعمال میکند اما اگر تیک آن را بردارید، می توانید طول و عرض تصویر زوم شده را تغییر دهید. اگر از تصاویر با سایز های مختلف استفاده می کنید، پیشنهاد می کنیم تیک این گزینه را بزنید تا افزونه به صورت خودکار سایز بزرگنمایی را اعمال کند تا نسبت طول و عرض تصاویر به هم نخورد.
Magnifier Settings

Zoom Box Width: میتوانید طول جعبه تصویر زوم شده را تعیین کنید که پیشنهاد میشود مقدار auto را اعمال نمایید.
Zoom Box Height: میتوانید عرض جعبه تصویر زوم شده را تعیین کنید که پیشنهاد میشود مقدار auto را اعمال نمایید.
Image Size: سایز تصویری که در جعبه بزرگنمایی قرار میگیرد را می توانید به صورت دستی تغییر دهید. اگر تیک گزینه پایینی را بزنید، افزونه به صورت خودکار تصویر محصول را نسبت به سایزی که وارد کردهاید برش میدهد.
Zoom Box Position: موقعیت جعبه بزرگنمایی را مشخص میکند. با توجه به راستچین بودن قالبهای ایرانی، پیشنهاد میشود مقدار “inside” را انتخاب کنید تا بزرگنمایی تصویر به درستی انجام شود.
Zoom Box Position for mobile devices: موقعیت جعبه بزرگنمایی را در موبایل مشخص میکند.
Loading label: عبارتی که هنگام بارگذاری تصاویر نمایش داده میشود را تعیین میکند. میتوانید از یک عبارت فارسی مثل “در حال بارگذاری” استفاده کنید.
Lens Opacity: میزان شفافیت تصویر را تنظیم میکند که میتوانید آن را روی عدد ۱ تنظیم کنید تا بیشترین شفافیت را داشته باشد.
Blur: با تیک زدن این گزینه، هنگامی که کاربر موس خود را روی تصویر نگه میدارد، عکس اصلی کمی تار میشود اما عکس زوم شده شفاف است.
Slider Settings

همانطور که در ویژگیهای این افزونه ذکر شد، این افزونه میتواند تصاویر گالری محصول را به جای اینکه زیر هم قرار بگیرند، به صورت یک اسلایدر زیبا نمایش دهد.

Activate Slider: با تیک زدن این گزینه، قابلیت اسلایدر تصاویر گالری را فعال میکنید.
Activate Responsive Slider: عکسهای کوچک گالری که زیر تصویر اصلی نمایش داده میشوند را به صورتی نمایش میدهد تا از تمامی فضای اسلایدر استفاده کند. این کار ممکن است باعث افت کیفیت تصاویر شود. به همین خاطر میتوانید تیک این گزینه را بردارید
Items: تعداد عکسهایی که در یک ردیف نمایش داده میشود را تعیین میکند.
Circular carousel: با تیک زدن این گزینه، چرخش بینهایت و دایره وار اسلایدر فعال میشود. به این صورت که کاربر هر چقدر دکمه عکس بعدی را بزند، تصاویر از اول برای او نمایش داده خواهد شد.
Infinite Carousel: اگر تیک این گزینه را بزنید، اسلایدها به صورت نا محدود نمایش داده میشوند. اما اگر تیک آن را بردارید، هنگامی که کاربر به عکس آخر اسلایدر رسید، باید دکمه عکسهای قبلی را بزند و دیگر نمیتواند به جلو برود.
نتیجه نهایی
تنظیمات افزونه به پایان رسید. حال نتیجه کار به این شکل است:





