چگونه به سایت خود فرم تماس اضافه کنیم؟
فرم ها در سایت ها به منظور دریافت اطلاعات و یا پیام از کاربران استفاده می شوند و ساده ترین حالت آن ها فرم های تماس می باشند اما فرم های پیچیده تری هم وجود دارند مانند فرم استخدام ، فرم سفارش ، فرم نظرسنجی ، فرم تبلیغات و…
فرم های هر سایتی یکی از بخش های مهم سایت را تشکیل می دهند که کاربرد های گوناگون و گسترده ای دارند ؛ از بخش ثبت نام سایت تا بخش ارتباط با مدیران سایت همگی نیازمند فرم هایی هستند که اطلاعات کاربران را دریافت کنند داشتن یک فرم جهت برقراری ارتباط بین شما و کاربران سایت شما، یکی از نیازهای مهم و پایه ای است که باید حتما امکان استفاده از آن را در سایتتان برای مخاطبینتان فراهم کنید. این برگه باعث بهبود رابط کاربری سایت، ارتباط بازدید کنندگان با بخش مدیریت و همچنین افزایش اعتماد کاربران به سایت میشود. ساختن فرم تماس در وردپرس اصلا کار پیچیده ای نیست. تنها کافی است که ابزارهای لازم را در اختیار داشته باشید تا طی کمتر از 5 دقیقه بتوانید یک فرم تماس کاملا مناسب و کاربردی برای سایتتان آماده کنید.. افزونه های متعددی برای ساخت فرم تماس با ما در وردپرس وجود دارند که میتوانید با آنها فرمهای متنوعی را ایجاد کنید
در این مطلب قصد معرفی افزونه های حرفه ای برای ایجاد و نمایش انواع فرم تماس در سایت وردپرس را داریم که توسط آن می توانید برای بخش های مختلف سایت خود ، فرم تماس ایجاد کنید. همچنین اگر نیاز به یک سایت باکیفیت و اصولی برای کسب و کار خود نیاز دارید میتوانید از خدمات طراحی وب سایت در اصفهان مجموعه تبلیغات اصفهان استفاده نمایید.
افزونه فرم تماس ۷ یا Contact form 7
اضافه کردن فرم تماس به وردپرس از روش های مختلفی میسر است از افزونههای قدیمی و پرکاربرد میتوان افزونه ” فرم تماس با ما ۷ ” یا Contact form 7 را یاد کرد که محبوبیت بالایی را در میان وبمستران وردپرسی دارد. تقریبا می توان گفت افزونه فرم تماس ۷ جزء اولین فرم سازهایی بود که در ساخت فرم در وردپرس به ما کمک می کرد. هنوز هم به نوبه خود جایگاه تعیین شده ای دارد و به طور پیش فرض بر روی تمامی قالب های ارائه شده از سمت مارکت ها وجود دارد.
ساخت فرم تماس با ما در وردپرس به کمک این افزونه بسیار ساده و آسان است. میتوانید بعد از نصب سریعاً یک فرم جدید بسازید و یا اینکه از فرمهای آماده موجود استفاده کنید
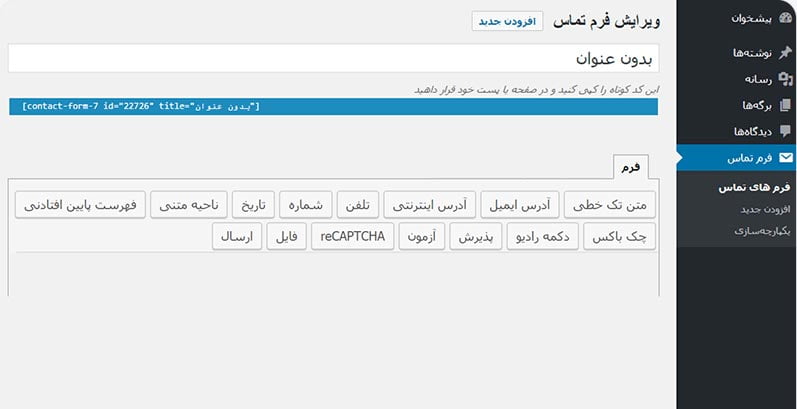
ابتدا افزونه Contact Form 7 را نصب و فعال کنید به طور پیشفرض پس از فعالسازی افزونه، یک فرم تماس برای شما ایجاد میشود(افزونه کاملا فارسی شده است)، بنابراین پس از ورود به منوی فرم تماس۷، مانند شکل زیر فرم تماسی که از پیش برای شما ایجاد شده را مشاهده میکنید.
این افزونه دارای سه زیر منو است :
- فرمهای تماس: نمایش فرمهایی که قبلا ساخته شده
- افزودن جدید: افزودن فرم تماس با ما در وردپرس جدید
- یکپارچهسازی ارتقا به نسخه پولی (پیشرفته)
افزودن جدید
برای ساخت فرمتماس جدید روی گزینه add new یا افزودن جدید کلیک کنید.همانطور که مشاهده میکنید از شما میخواهد که یک عنوان برای فرم تماس با ما در وردپرس بنویسید
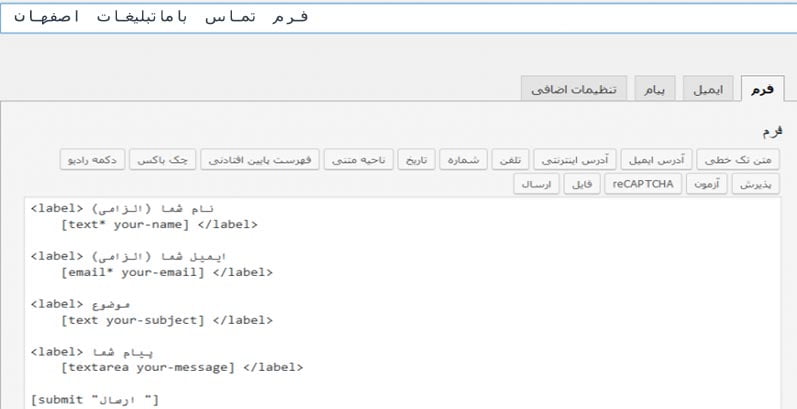
روی عنوان فرم کلیک کنید تا وارد آن شوید و تنظیمات آن در اختیار شما قرار بگیرد. پس از ورود به فرم جهت ویرایش مشاهده خواهید کرد که مطابق تصویر زیر، تب ها و امکانات مختلفی جهت سفارشی سازی هر فرم در اختیار شما قرار گرفته است.

بخش فرم
در بخش فرم یک ویرایشگر کد قرار دارد که ما باید آن را فارسیسازی کنیم. این تب شامل فیلدهایی جهت نمایش در فرم است. (مانند : نام، نامخانوادگی، ایمیل و …)
در بخش فرم تمام ابزار های لازم برای ایجاد یک فرم در اختیار شماست. شما میتوانید هر یک از عناصر مورد نیاز خود را با کلیک روی عنصر مورد نظر در فرم قرار دهید. هر یک از عناصر تنظیمات خاصی دارند که با کلیک بر روی آنها تنظیمات مربوطه از شما سوال شده و سپس عنصر مورد نظر در فرم قرار میگیرد. استفاده از تمامی این عناصر بسیار ساده است.
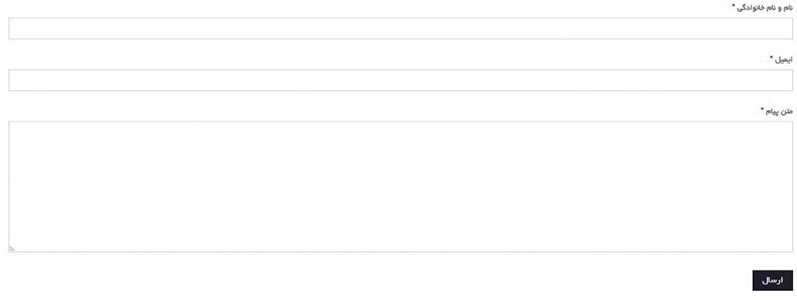
فارسیسازی فیلدهای فرمتماس بسیار ساده است و میتوان به راحتی این کار را انجام داد .

بخش ایمیل
در بخش ایمیل میتوانید تعیین کنید که پیام های ارسالی توسط فرم تماسی که ایجاد میکنید، به چه آدرس ایمیلی ارسال شوند، چه عنوانی داشته باشند، آدرس reply-to آنها چه باشد و …یکی از قابلیتهای جالب و کاربردی این افزونه ارسال پیامها به ایمیل است. قسمت ایمیل از شما میخواهد تا آدرس ایمیل موردنظر برای ارسال پیام به فرستنده را وارد کنید.

- به: ایمیلی که پیامها به ان ارسال میشود.
- از طرف: ایمیل مورد نظر جهت ارسال پیامها.
- موضوع: موضوع ایمیل (برای درج موضوع پیام کاربر از شورتکدها استفاده کنید)
- سرآیندهای اضافی: در قسمت اطلاعات ایمیل در میلباکس شما نمایش داده میشود.
- محتوای پیام: محتوای پیام کاربر میباشد که با شورتکد جایگذاری میشود و شما میتوانید قالب ایمیل را در این قسمت مشخص کنید.
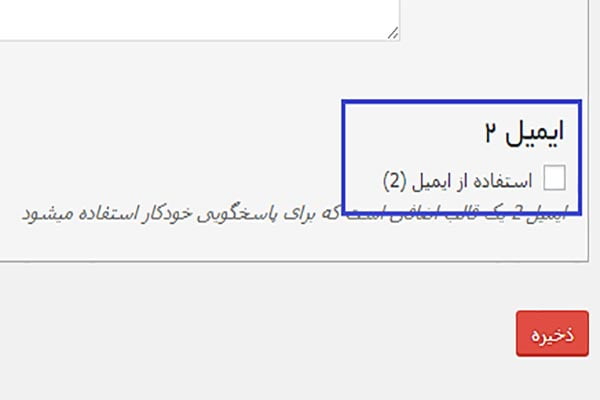
استفاده از ایمیل دوم
اگر به هر نحوی ایمیل برای شما ارسال نشد میتوانید از ایمیل دوم استفاده کنیدیا مثلا میخواهید همزمان ایمیل برای کسی دیگر هم ارسال شود کاربرد دارد،که میتوانید اطلاعات آن را هم مشابه ایمیل اول پر کنید.در همین بخش با فعال کردن گزینه “استفاده از ایمیل (2) میتوانید پاسخگوی خودکار دلخواه خود را نیز برای فرم تنظیم نمایید. البته معمولا استفاده از پاسخگوی خودکار برای فرم های تماس توصیه نمیشود چرا که ممکن است به هر دلیل منجر به سوء استفاده از فرم تماس شود.در پایین قسمت ایمیل بخش ایمیل۲ را فعال کنید و ایمیل مورد نظر خود را وارد کنید.

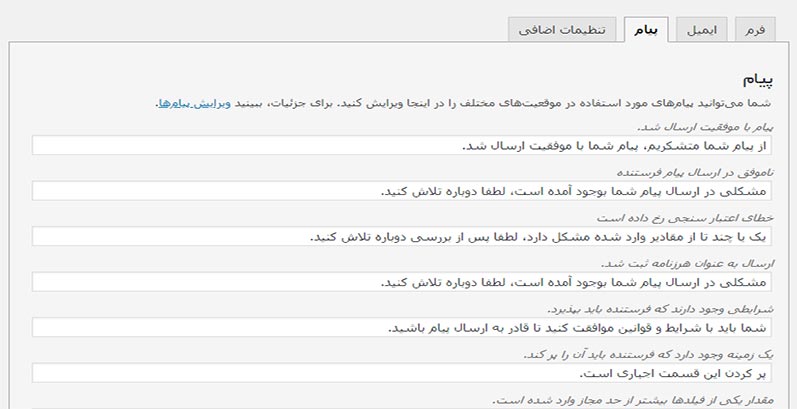
بخش پیام
این بخش شامل پیامهایی است که کاربر میتواند مشاهده کند مانند خطاها یا موفق بودن ارسال پیام،که میتوان این پیامها را به دلخواه خود ویرایش یا فارسیسازی کرد.
نسخهی جدید این افزونه حتی رشته متنهای موجود در خروجی و زمانی که در حالتهای مختلف به کاربر نمایش داده میشود کاملا فارسی شده اند و نیاز نیست برای این قسمت وقت بگذارید.
اما اگر به هر دلیلی خواستید متن قسمتی را عوض کنید میتوانید به سادگی آن را به متن دلخواه خود تغییر دهید.

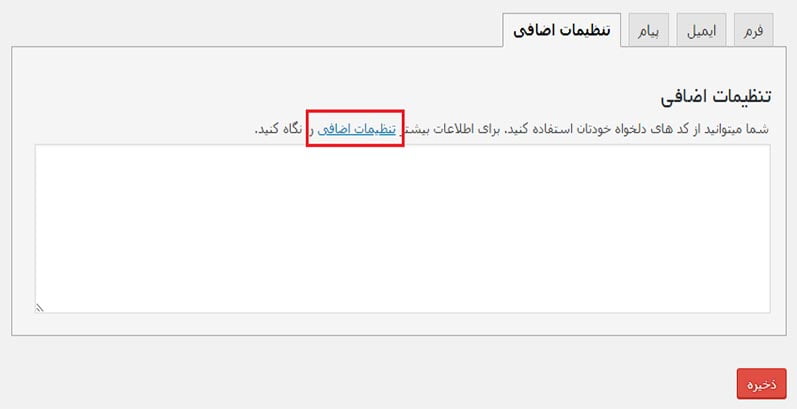
بخش تنظیمات اضافی
در این بخش میتوانید یه سری تنظیمات یا ویژگیهایی به فرم تماس با ما در وردپرس اضافه کنید. (البته اگر به کدنویسی و css مسلط هستید)بخش تنظیمات اضافی برای کدهای اضافی دیگر میباشد که این کدها توسط خود نویسنده افزونه ایجاد شده است.
برای کسب اطلاعات بیشتر در رابطه با این کدها میتوانید مشابه تصویر بر روی لینک مشخص شده کلیک کنید.
فرم های ایجاد شده توسط افزونه فرم تماس 7 معمولا به صورت پیشفرض در قالب های استاندارد کاملا مرتب هستند ولی ممکن است بر اساس قالب یا نیازهای خود، نیاز به اعمال اندکی تغییر در استایل های قالبتان داشته باشید.
پس از ساخت فرم و تکمیل تنظیمات روی گزینه ذخیره یا save کلیک کنید.

افزونه گراویتی فرم یا Gravity forms
اگر از کاربران همیشگی وردپرس باشید حتما این روزها اسم Gravity را بسیار شنیده اید. این فرم ساز جایگاه ویژه ای را در بین سایر فرم سازها پیدا کرده و موفقیت آن نیز به علت ویژگی شرطی بودن می باشد.یعنی می توانید به کمک این فرم حالت مرحله ای را ایجاد کنید!
افزونه گراویتی فرم بهترین افزونه برای ساخت انواع فرمهای شرطی هست که با استفاده از این فرم ساز وردپرس میتونید انواع فرم شرطی در وردپرس، ساخت فرم خرید محصول ، ساخت فرم تماس و… بسازید. هر یک از این فرمها هم امکان ایجاد قابلیتهای بسیار پیشرفته مثل انتخابگر رنگ و کد رهگیری گراویتی فرم رو بهتون میده که میتونید یک فرم بسیار پیشرفته در وردپرس بسازید.
از آنجایی که فرمهای سفارش مختص یک محصول و یا خدمات خاصی نیستند و ممکن است تا چندین نوع سفارش در یک سایت وجود داشته باشد، باقی سفارشات برای مشتری صرفا یک سری فیلد اضافه و به درد نخور خواهد بود که وی را سردرگم خواهد کرد. بنابراین با استفاده از قابلیت شرطی سازی فرم میتوانید این بینظمی را از بین ببرید.
قابلیتهای بسیار زیادی در این افزونه وجود داره که میتونید برای ساخت فرم در وردپرس استفاده کنیداین قابلیت ها شامل:
- افزودن انواع فیلد در فرم وردپرس
- انتخاب ظاهر دلخواه برای فرم
- امکان ساخت فرم چند مرحلهای
- قابلیت ایجاد محدودیت در فرمها
- قابلیت ساخت فرم شرطی در وردپرس برای انواع فیلدها
- قابلیت ایجاد محدودیت در پر کردن تعداد فرمها
- امکان استفاده از انواع فیلدهای محاسبهگر(ریاضی، وزنی و…)
- امکان ساخت فرم در وردپرس با قابلیت کد رهگیری گراویتی فرم
- امکان اتصال درگاه پرداخت به گرویتی فرم
- اتصال گراویتی فرم به ووکامرس
- و…
افزونه گراویتی فرم را به صورت رایگان دانلود کرده و روی سایتتون نصب کنید.این نسخه از افزونه گراویتی فرم کاملا ایمن هست و هیچ مشکلی از نظر امنیتی یا کمبود امکانات در این نسخه وجود نداره.بعد از نصب و فعال کردن افزونه مشابه تصویر زیر منویی با نام Forms در پیشخوان وردپرس اضافه میشود که با استفاده از این منو میتوانید به صفحه افزونه و تنظیمات افزونه گراویتی فرم برای ساخت فرم در وردپرس وارد شویدمنوهای مربوط به صفحه شروع در حالت غیرفعال شده هستند و با رنگ خاکستری نشان داده میشود که دلیل آن نداشتن لایسنس گراویتی فرم است. اگر نسخه اصلی را خریداری کنید و در این بخش وارد کنید منوها فعال شده و امکان استفاده از پشتیبانی و بروزرسانی مستقیم در افزونه را خواهید داشت.

همانطور که مشاهده می کنید در حال حاضر افزونه در حالت انگلیسی است و برای اینکه بتوانید از افزونه گرویتی فرم فارسی استفاده کنید لازمه افزونه فارسی ساز گراویتی فرم را نصب کنید.
بعد از نصب افزونه گراویتی فرم فارسی خواهید دید که منوها و کلیه بخشها فارسی شده و میتوا نید از افزونه گر
اویتی فرم وردپرس با زبان فارسی و قابلیتهایی که برای کاربران فارسی زبان مثل کد ملی، شهرهای ایران ، واحد پول ایران و… استفاده کنید. بعد از نصب افزونه قبل از هر کاری به زیر منوی تنظیمات مراجعه کرده و به صورت دلخواه تنظیمات گراویتی فرم را سفارشی سازی کنید.
تنظیمات

CSS خروجی: با فعال یا غیرفعال کردن این گزینه میتوانید CSS خروجی را در فرمهای وردپرس فعال یا غیرفعال کنید. در صورت غیرفعال کردن CSS هایی که در افزونه وجود دارد،غیرفعال شده و برای فرمها از CSS قالب استفاده خواهد شد.
خروجی HTML5: با فعال یا غیرفعال کردن این گزینه هم میتوانید مشابه قبل این گزینه را برای HTML5 انتخاب کنید. در این صورت در خروجی صفحات فرم ساز گرویتی اگر از HTML5 استفاده شده باشد نمایش داده نخواهند شد.
حالت بدون تداخل (No-Conflict): برای اینکه موقع لود تداخلی در افزونه با سایر افزونهها یا قالب ایجاد نشود این گزینه را روی حالت روشن قرار دهید تا اگر تداخلی هم وجود داشت با استفاده از قابلیتهایی که در گراویتی فرم وجود داردبه حداقل مقدار ممکن برسد.
واحد پول: در این بخش میتوانید واحد پول برای درگاه پرداخت گراویتی فرم را انتخاب کنید که روی ریال یا تومان باشد.
بروزرسانی خودکار: از آنجایی که افزونه رایگان نصب شده است و کد لایسنس برای افزونه قرار داده نشده است بنابراین نمی توان از پشتیبانی و آپدیت قالب استفاده کرد، این گزینه را روی حالت خاموش قرار دهید.
منوی نوار ابزار: با استفاده از این گزینه میتوانید فرمهای گراویتی فرم را برای دسترسی سریعتر از بخش نوار ابزار، فعال یا غیر فعال کنید که با فعال کردن این گزینه امکان مشاهده فرمها از نوار ابزار مدیریتی پیشخوان وردپرس فراهم میشود.
سیستم لاگ: با فعال کردن این گزینه امکان ذخیره خطا در افزونه گراویتی فرم در قالب فایل دیباگ وردپرس فراهم میشود که میتوانید برای رفع اشکال ازآن استفاده کنید.
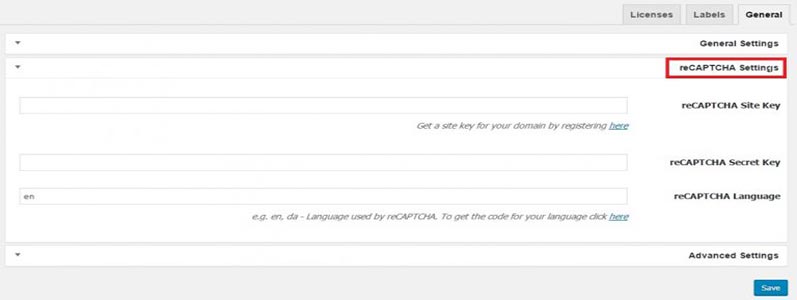
تنظیمات reCAPTCHA
با استفاده از این بخش هم میتونید از کپچا برای گراویتی فرم استفاده کنید. این بخش از تنظیمات را ذخیره کرده و برروی تب Web API کلیک کنید.

با رفتن به این تب میتونید از API گراویتی فرم از طریق JSON RESET API برای توسعه در هر جایی که نیاز به فرمهای گراویتی دارید استفاده کنید. به عنوان مثال از این بخش در حالتی که اقدام به ساخت برنامه اندروید برای سایت وردپرس به صورت اختصاصی می کنید، استفاده کنید.
این بخش از تنظیمات با نصب افزونه فارسی ساز گراویتی فرم اضافه میشه که میتونید قابلیتهایی که در نسخه فارسی افزونه فرم ساز گراویتی قرار داده شده را برای استفاده کردن، فعال یا غیرفعال کنید

از امکانات کاربردی این بخش میشود به موارد زیر اشاره کرد:
- افزوده شدن شهرهای ایران در وردپرس
- امکان استفاده از فیلد کد ملی در وردپرس
- شمسی سازی زبان و تاریخ در گراویتی فرم
- امکان استفاده از واحد پول ایران در گراویتی فرم
- امکان استفاده از خبرخوان گراویتی فرم
- امکان فعال یا غیرفعال کردن کد پیگیری در گرویتی فرم
- و…
تنها نکتهای که باید به آن توجه کرد این است که در صورت کلیک برروی دکمه حذف افزودنیها کلیه تنظیماتی که در گراویتی فرم فارسی سفارشی سازی کرده اید حذف خواهند شد.
با رفتن به تب حذف هم میتوانید کلیه دادههایی که این افزونه به دیتابیس اضافه کرده راحذف کنیدو افزونه حذف کامل می شود.

ساخت فرم ورود در گراویتی فرم Gravity form
ابتدا توسط توضیحاتی که در متن بالا داده شده است افزونه گراویتی فرم را به صورت رایگان دانلود کرده و روی سایتتون نصب کنید. در مرحله بعدی نیاز به افزونه gravity forms user registration دارید که امکان عضویت و ورود در وردپرس رابا استفاده از افزونه گراویتی فرم براشما فراهم خواهد کرد. برای دانلود این افزونه هم باید طبق راهنمای نصب افزونه در وردپرس به صفحه این افزونه مراجعه کنید و طبق توضیحاتی که برای نصب افزونه در وردپرس داده شده است افزونه را دانلود کرده و در وردپرس نصب کنید.
حالا که همه این افزونهها و موارد لازم رو نصب کردید وارد هاست خودتون شده و روی گزینه File Manager کلیک کنید. سپس به مسیر public_html/wp-content/themes مراجعه کنید تا قطعه کدی رو در قالب خودتان قرار دهید.
بعد ازآنکه وارد این مسیرمی شوید باید وارد پوشه قالبی که در حال حاضر از این قالب استفاده میکنید شده و به دنبال فایلی با نام functions.php در این مسیر بگردید.سپس قطعه کدهای زیر را درون این فایل قرار داده و ذخیره کنید. به این نکته توجه داشته باشید که، قبل از اضافه کردن و ویرایش هر تغییری در فایل فانکشن قالب حتما یک نسخه از محتویات فایل کپی تهیه کنید که اگه مشکلی پیش آمد بتوانید با نسخه قبلی جایگزین کرده و مشکل را برطرف کنید.
//——gravity forms ——————–
add_filter(“gform_field_validation”, “login_validate_field”, 10, 4);
function login_validate_field($result, $value, $form, $field)
{
global $user;
if ($field[‘cssClass’] === ‘username-login’) {
$user = get_user_by(‘login’, $value);
if (empty($user->user_login)) {
$result[“is_valid”] = false;
$result[“message”] = “نام کاربری وارد شده اشتباه است.”;
}
}
if ($field[‘cssClass’] === ‘password-login’) {
$value = trim($value);
if (!empty($user) && !empty($user->user_login) && !empty($user->ID)) {
$sign = wp_signon(array(
‘user_login’ => $user->user_login,
‘user_password’ => $value,
));
if (is_wp_error($sign)) {
$result[“is_valid”] = false;
$result[“message”] = $sign->get_error_message();
} else if (wp_check_password($value, $user->data->user_pass, $user->ID)) {
wp_set_current_user($sign->ID);
} else {
$result[“is_valid”] = false;
$result[“message”] = ‘کلمه عبور وارد شده عبور صحیح نیست.’;
}
} else {
$result[“is_valid”] = false;
$result[“message”] = “نام کاربری وارد شده اشتباه است.”;
}
}
return $result;
}
add_filter(‘gform_save_field_value’, ‘hide_password_field_value’, 10, 4);
function hide_password_field_value( $value, $lead, $field, $form )
{
$field = is_object($field) ? $field : (object)$field;
if ( !empty($field->cssClass) && $field->cssClass === ‘password-login’ ) {
$value = ‘**********’;
}
return $value;
}
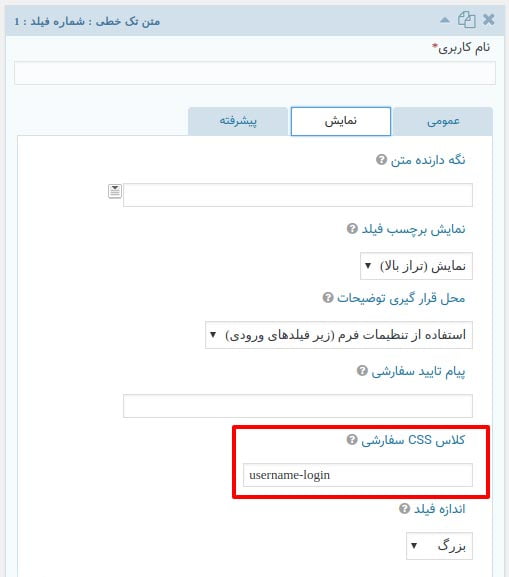
سپس به منوی فرمها مراجعه کرده و یک فرم جدید ایجاد کنید. برای اینکه امکان ورود و عضویت در وردپرس رافراهم کنید نیاز به دو فیلد “نام کاربری “و “رمز عبور “خواهید داشت بنابراین باید مشابه تصویر زیر دو نوع فیلد از نوع متنی(متن تک خطی)در فرم قرار دهید.


همانطور که در تصویر مشاهده می کنید به تب نمایش این دو فیلد رفته و در قسمت کلاس css سفارشی برای فیلد نام کاربری مقدار username-login رو وارد کنید و در کلاس css سفارشی برای رمز عبور هم مقدار password-login را وارد کرده و در نهایت فرم را ذخیره کنید. بعد از اینکه فرم ساخته شد مشابه تصویر زیر به منوی نمایش> ابزارکها مراجعه کنید و ابزارکی که با نام فرم برای گراویتی فرم وجود دارد را در مکان دلخواه قراردهید.

همانطور که در تصویر هم میبینید از بخش انتخاب فرم، فرمی را که در مرحله قبل ساخته اید را انتخاب کرده و ابزارک را ذخیره کنید. حالا اگه به سایت مراجعه کنیدمشاهده می کنید که فرم ورود در وردپرس با استفاده از گراویتی فرم فراهم شده و کاربران قادر به ورود در سایت با استفاده از گراویتی فرم خواهند بود.
سایتهایی که به صورت کاربر محور هستند و قابلیتی فراهم کردن که افراد در سایت عضو شده و فعالیت کنند همیشه دنبال این بودند تا بتوانند فرم ورود در وردپرس را به صورت ساده و کاربر پسند ایجاد کنند. برای ساخت فرم ورود در وردپرس افزونههای مختلفی وجود دارد که میتوانیداز آنها استفاده کنید، اما ازآنجایی که هدف ما استفاده از فرم سازی مثل گراویتی فرم است تا با استفاده از آن بتوانید هر فرمی در سایت ایجاد کرده و از نصب افزونههای غیر ضروری دوری کنید.
افزونه نینجافرم یا Ninja Forms
با کمک افزونه فرم ساز وردپرس Ninja Forms قادر به ساخت فرم های متعددی مانند فرم تماس، فرم عضویت، فرم استخدام و سایر موارد با کمک خاصیت درگ و دراپ خواهیم بود. عملکرد آن بسیار ساده و آسان است و کار کردن با آن لذت بخش است.
افزونه پیشرفته و کاربردی وردپرس میباشد که به وسیله این آن میتوانید فرم های حرفه ای خود را به آسانی ایجاد کرده و از آن ها در قسمت های مختلف وبسایت خود استفاده کنید. این افزونه به همراه افزونه های جانبی خود ارائه شده است و به شما کمک آن ها میتوانید امکانات آن را به صورت چشمگیری افزایش دهید
برخی از امکانات افزونه فرم ساز پیشرفته وردپرس Ninja Forms :
- دارای افزونه های جانبی
- امکان طراحی فرم ها به صورت دیداری
- امکان ویرایش کدهای CSS
- امکان ورود و خروج اطلاعات
- دارای انواع فیلدها
- امکان طرح بندی فیلدها
- فرم های چند بخش
- دارای سیستم آنالیز
- دارای فیلدهای فروشگاهی
- و امکانات دیگر…
ایجاد فرم های تماس و به طور کل فرم های ارتباط با مشتریان از امکانات غیر قابل انکار برای هر نوع سایتی میباشد،از سایت های روزمه ای و فردی گرفته تا سایت های شرکتی و حرفه ای ،تمام سایت ها نیاز به فرمهای تماس با ما برای برقراری ارتباط با کاربران و مشتریان خود دارند،
برای نصب این افزونه به پیشخوان وردپرس رفته و آن را نصب و سپس فعال می کنیم. پس از فعال سازی افزونه گزینه ای با عنوان “Forms” در پیشخوان ظاهر می شود. با کلیک بر روی آن به بخش تنظیمات افزونه منتقل می شویم

Settings
در این بخش می توانیم تنظیمات اصلی افزونه را بررسی کرده و آن را تغییر دهیم. با کلیک روی گزینه ی Settings با دو تب رو به رو خواهیم شد که به بررسی هر یک می پردازیم…
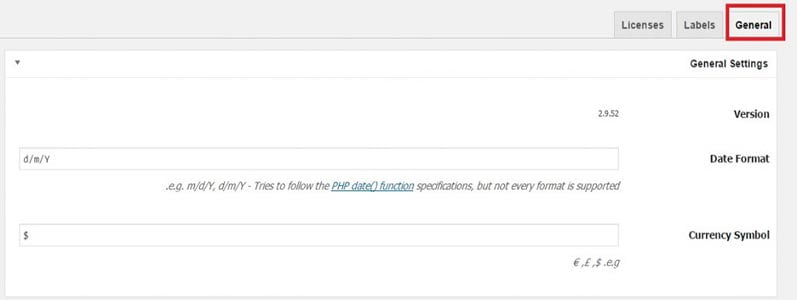
General

Date Format:می توانید فرمت تاریخ را در این قسمت وارد کنید. دقیقا این فرمت را می توانید از بخش تنظیمات همگانی خود دریافت کرده و در اینجا وارد کنید.
:Currency Symbol نماد و واحد پولی خود را تعیین کنید و در این بخش وارد کنید. مثلا در اینجا وارد دلار در نظر گرفته شده است.

در این بخش می توانید تنظیمات دریافت کد امنیتی کپچا را برای فرم های خود دریافت کنید.
:Remove ALL Ninja Forms data upon uninstall با علامت زدن این گزینه تمامی اطلاعات فرم ها از پایگاه داده ی وردپرس حذف خواهد شد.
:Disable Admin Noticesغیر فعال کردن حالت نمایش فرم ها در پیشخوان وردپرس به ادمین سایت.
Labels
اطلاعاتی که در تصویر زیر مشاهده می کنید برچسب های مهم در فرم ها هستند که به صورت پیش فرض انگلیسی بوده و ما آن را به فارسی برگرداندیم.

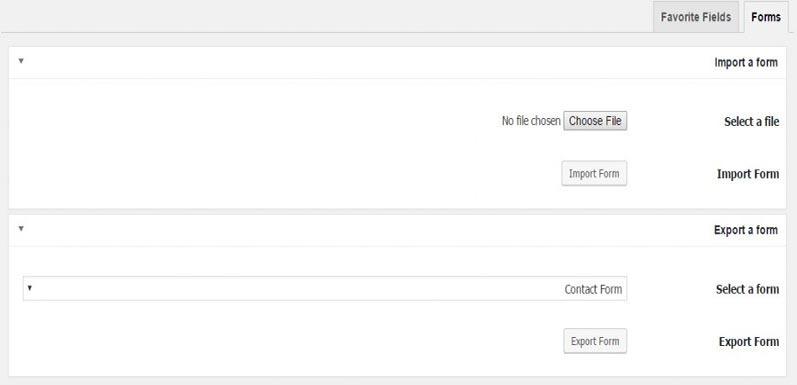
Import/Export
این افزونه قابلیت درون ریزی و برون ریزی فرم ها و فیلدها را دارد که از این بخش می توانید به راحتی این کار را انجام دهید.

Submissions
در این بخش شما می توانید تمامی ارسال هایی که به فرم های موجود در سایت شما فرستاده شده است را مشاهده کنید. به آن ها پاسخ دهید یا آن ها را حذف کنید.
Add new
در اینجا شما می توانید با کمک ابزارهایی که در سمت راست مشاهده می کنید فرم های دلخواه خود را بسازید. همانطور که میبینید برای هر بخش نیز فیلدهای مخصوصی دارد و در واقع فرم ساز کاملی است.

ساخت فرم تماس در نینجافرمNinja forms:
Bulid your form
در این بخش شما قادر به ساخت فرم دلخواه با کمک ابزارهای سمت راست خواهید بود.

Email and actions
در این قسمت می توانید ایمیل ها را تنظیم کنید.

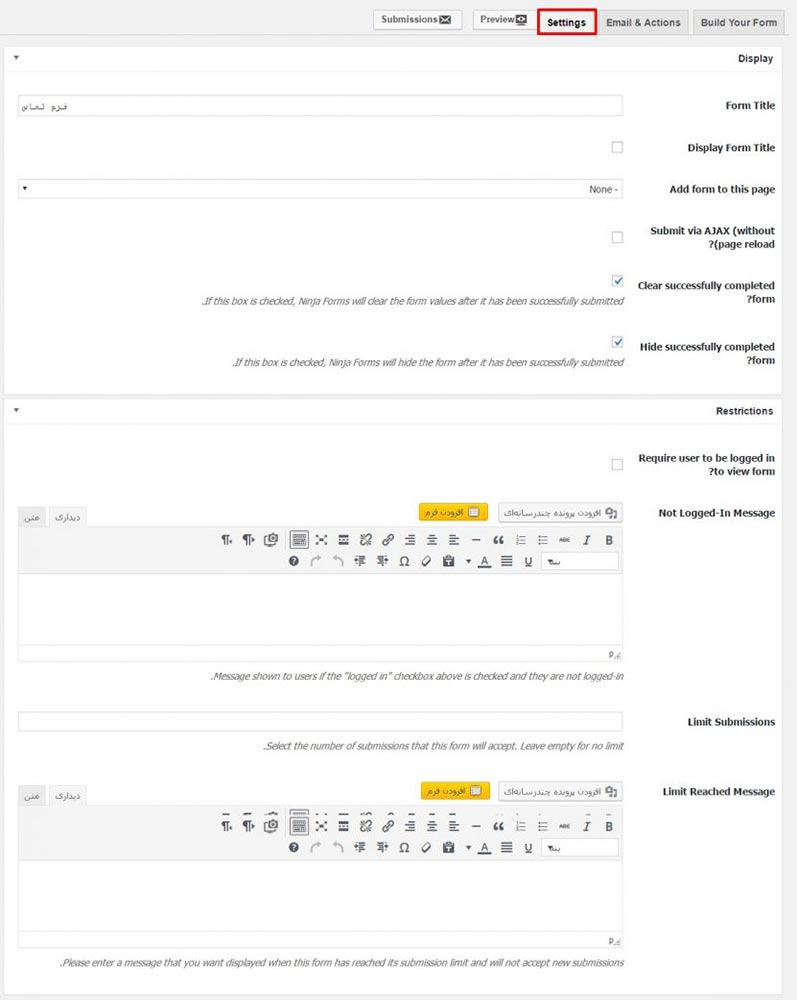
Settings
تنظیماتی که در این صفحه دیده می شود برای نمایش فرم و عنوان آن و پیامی است که پس از ارسال توسط کاربر برای آن فرستاده خواهد شد.
 حال نتیجه را مشاهده می کنیم…
حال نتیجه را مشاهده می کنیم…