عناصر بسیاری وجود دارد که یک صفحه فرود یا landing page را درجه یک جلوه می دهد و تبدیل کردن این عناصر به “بهترین” در اغلب موارد به این بستگی دارد که اهداف صفحه فرود شما چیست.
به عنوان مثال طول فرم را در نظر بگیرید. این تنها یکی از مؤلفه هایی است که شما برای بهینه سازی به آن نیاز دارید ، اما بهترین شیوه ها به شما می گوید که فرم های کوتاه و بلند هر دو عملکرد خوبی دارند . این بستگی به این دارد که آیا شما می خواهید تعداد زیادی از فرم های با کیفیت پایین تر تولید کنید یا تعداد کمتری بازدید اما با کیفیت بالاتر .
نمونه هایی از طراحی landing page
ایده های صفحه فرود
با کمال تعجب ، وقتی که من شروع به تحقیق در مثال های صفحه فرود کردم ، فهمیدم که تقریباً هیچ سایت در آنجا وجود ندارد که دارای صفحه مدرن و چشمگیر در صفحه فرود باشد که چیزی بیش از یک فرم ثبت نام در صفحه اصلی نیست. بنابراین ، ما تصمیم گرفتیم لیستی از صفحات فرود را که خودمان دوست داریم ، گردآوری کنیم. شما میتوانید برای طراحی سایت در اصفهان و طراحی لندینگ های حرفه ای از خدمات تبلیغات اصفهان استفاده نمایید.
Shopify

مانند بسیاری از صفحات فرود دیگر در این پست ، صفحه فرود یا landing page آزمایشی Shopify ساده است . عنوان اصلی فقط چند کلمه است ، برای مثال صفحه برای برقراری ارتباط جزئیات و فواید آزمایش ، به گلوله های ساده و نه پاراگراف ها تکیه دارد . فقط چند قسمت وجود دارد که باید قبل از شروع کار آن ها را پر کنید. همه این موارد دستیابی به این نکته را برای شما آسانتر می کند.
Muzzle

landing page ها به کاربران کمک می کند تا تصمیم بگیرند که آیا محصول یا خدمات شما واقعاً ارزش وقت و انرژی ارزشمند آن ها را دارند یا خیر .
Muzzle ، یک برنامه مک است که اعلان های روی صفحه را خاموش می کند . این نمایش را به طور کامل در آغوش می کشد ، ذهنیت خود را در صفحه فرود در غیر این حالت حداقل نمی گوید . بازدید کنندگان این صفحه با یورش سریع اعلان های شما را در سمت چپ بالای صفحه می بینند . این انیمیشن نه تنها خنده دار است ، بلکه قادر است کاربرد های برنامه را نیز بدون توصیف های طولانی بطور اجباری انتقال دهد.
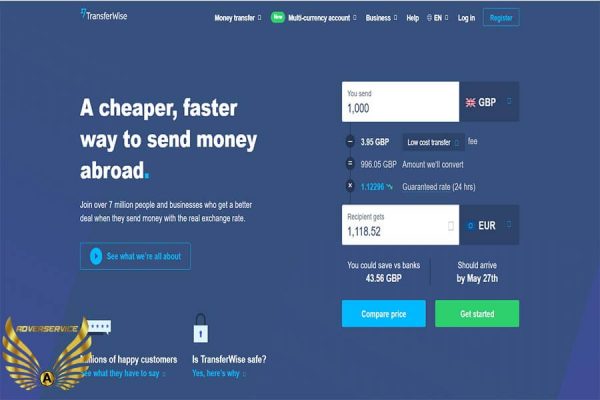
TransferWise

TransferWise به شما امکان ارسال و دریافت پول به ارزهای مختلف را می دهد و صفحه فرود آن که در زیر نشان داده شده است ، هر یک از اقدامات جداگانه را جدا می کند تا از گزینه هایی که برای شما صدق نمی کند ، حواس خود را پرت نکنید.
اگر می خواهید پول ارسال کنید ، فرم انتقال در آنجاست که در سمت راست برای پر کردن شما وجود دارد. برای دریافت پول ، به سادگی روی برگه وسط کلیک کنید و برای ثبت نام در TransferWise با استفاده از کارت اعتباری خود ، روی برگه سمت راست کلیک کنید. هر برگه در این صفحه فرود ، بر اساس آنچه در آن ثبت نام می کنید ، یک فراخوانی متفاوت را ایجاد می کند . هر یک از آن ها در یک جعبه سبز پر جنب و جوش برای برجسته کردن مرحله بعدی بعد از سه نقطه قرار دارند.
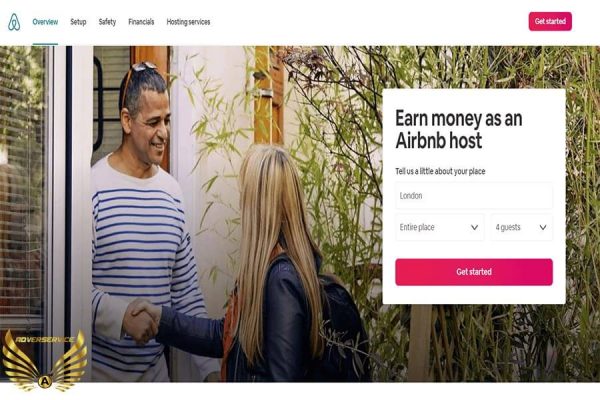
Airbnb

میزبان برای کمک به بازدید کنندگان ، Airbnb شخصی سازی شده جذابی را ارائه می دهد . پیش بینی متوسط درآمد هفتگی بر اساس موقعیت مکانی شما . می توانید اطلاعات بیشتری در مورد محل های اقامت احتمالی خود را در این زمینه ها وارد کنید تا یک تخمین سفارشی تر نیز دریافت کنید.
Teambit

Whimsical معمولاً اولین کلمهای نیست که هنگام فکر کردن به نرم افزار HR به ذهن شما خطور می کند ، اما landing page سنگین تصویرسازی Teambit دقیقاً همین است. یک فرم ساده و یک طرفه با یک دفتر لذت بخش و پر از شخصیت های حیوانات همراه است . همه آن ها از Teambit بسیار خوشحال هستند .
صفحه فرود Teambit اثبات کاملی است مبنی بر اینکه شما نیازی به داشتن یک محصول یا خدمات “سرگرم کننده” متعارف برای ایجاد یک صفحه فرود سرگرم کننده ندارید.
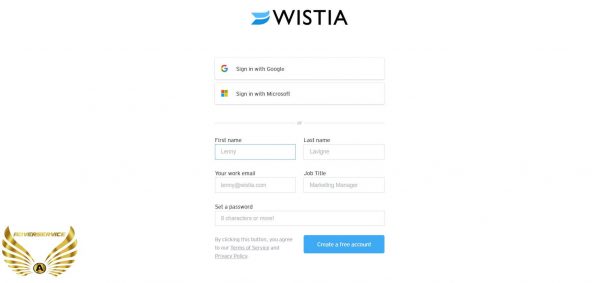
Wistia

صفحه اول سایت Wistia برای ساخت یک حساب کاربری رایگان است . شما می توانید یک شکل برای ایجاد حساب کاربری خود ایجاد کنید .
طول بخش فرم های مربوطه بسیار عالی است و فضای کافی برای وارد کردن اطلاعات مورد نیاز مناسب است . وب سایت ویستیا با جدا کردن این بخش ها با کنتراست رنگی واضح ، تمرکز شما را بر روی محتوای اصلی راحت تر می کند.
Webflow

Webflow ، ابزاری است برای توسعه دهندگان وب ، اطلاعات زیادی را فقط در یک بخش GIF و سه فرم را به کاربر نشان می دهد . داشتن کل فرم ثبت نام در یک خط یک احساس خوشایند را در مخاطب ایجاد می کند ، نه تنها صفحه را کوتاه تر می کند ، بلکه پر کردن هر جعبه از چپ به راست نیز به کاربران نشان می دهد که چقدر نزدیک به کلیک بر روی دکمه آبی چهارم و نزدیک شدن هستند.
GIF متحرک زیر فرم در همان قاب نیز در وب سایت قابل مشاهده است ، بنابراین کاربران می توانند بدون پیمایش یا کلیک روی صفحه جدید ، نحوه کار و ثبت نام محصول را ببینند.
Nauto

وب سایت Nauto ، یک بستر برای اتومبیل های رانندگی است و کمک می کند تا رانندگی برای شرکت هایی که ناوگان وسایل نقلیه خود رانندگی را اداره می کنند ، ایمن تر شود . به طور طبیعی ، مشتریان آن برای فروششان در این بستر به انواع اطلاعاتی نیاز دارند. Nauto آن اطلاعات را مهیا کرده است ، بسته بندی شده در یک کتاب الکترونیکی بسیار ساده که صفحه فرود شما به شما می دهد یک فرم تماس کوتاه و برخی از آمار پیش نمایش برای اثبات دلیل این منبع مهم است.
در بالای صفحه ، یک عکس از فضای داخلی ماشین را نشان می دهد . دکمه سبز “Download Now” ممکن است حتی به صورت هدفمند قرار گرفته باشد .
به پایین بروید و CTA “Get the eBook” دیگری را مشاهده خواهید کرد تا به کاربران یادآوری کند که منتظر آنها هستند . همچنین می توانید سه آمار جنجالی راجع به حوادث رانندگی برای جلب توجه کاربران به اطلاعات بیشتر مشاهده کنید .
Industrial Strength Marketing

این صفحه فرود با یک سرصفحه دلپذیر و خنده دار کاربران را به سمت خود می کشد . این مستقیماً با یک تجربه مشترک که بیشتر ما هنگام مرور در تلفن ها یا رایانه های لوحی خود صحبت می کنیم ، صحبت می کند .
اما این تنها چیزی نیست که من را به این صفحه فرود علاقه مند می کند . توجه کنید که رنگ قرمز از نظر استراتژیک چگونه قرار می گیرد : درست در قسمت بالا و پایین فرم . به نظر می رسد در تلفن همراه نیز بسیار عالی کار می کند . به خاطر داشته باشید که تعداد زیادی از بازدید کنندگان به landing page شما در تلفن های هوشمند یا تبلت های خود دسترسی پیدا می کنند و اگر طراحی وب سایت شما برای آنها خوب کار نکند ، ممکن است آنها دل زده شوند و صفحه شما را ترک کنند .
Inbound Emotion

حتی اگر به زبان اسپانیایی صحبت نمی کنید ، می توانید از قابلیت های این سایت نهایت استفاده را ببرید . با حرکت در سایت ، فرم در یک موقعیت ثابت و برجسته باقی می ماند.
Velaro Live Chat
بعضی اوقات کوچکترین جزئیات بزرگترین تفاوت ها را ایجاد می کنند. پیکان جلوی زیر عنوان به شما کمک می کند تا توجه شما را به موارد مهم مورد نظر بازدید کنندگان هدایت نماید . مانند IMPACT ، آن ها همچنین دارای یک جعبه چک خودکار برای عضویت در خبرنامه خود هستند . این جزئیات کوچک و به ظاهر ناچیز ، کمک می کند تا طراحی landing page ، تحسین برانگیز و عالی را تحقق ببخشد.
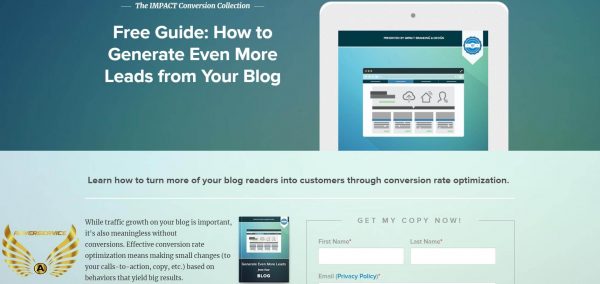
IMPACT Branding & Design

صفحات فرود IMPACT مدت هاست که الهام بخش طراحی برای دیگر سایت ها می باشد . طراحی ساده صفحه بسیار مورد پسند کاربران است ، از نسخه بزرگ عناوین و تصویر برجسته و با جزئیات گرفته تا نمای کلی که فرم را احاطه کرده است ، تا رنگ ها و فونت هایی که برای چشم بسیار دلپذیر هستند .
IMPACT همچنین بر روی خود بارگیری در دکمه آبی تأکید نمی کند که به شما این امکان را می دهد که فرم تکمیل شده خود را ارسال کنید . در عوض ، IMPACT از شما دعوت می کند تا “تبدیل های بیشتری را ایجاد کنید” و بر روی آنچه که می خواهید در نتیجه خواندن راهنما به دست آورید ، تمرکز کنید.
Unbounce

جای تعجب نیست که سایت Unbounce در این جدول قرار داشته باشد . چیزهای شگفت انگیزی در مورد این صفحه فرود وجود دارد ، دو مورد که اغلب آن ها را دوست دارند عبارتند از :
1) استفاده از پنجره گپ به جای فرم کلاسیک
2) اطلاعات دقیق اما به خوبی بسته بندی شده در زیر فرم .
اولین مورد به توجه مستقیم هدف صفحه کمک می کند و برای پر کردن فرم شما به شکلی غیرقابل مشاهده است . دومین مورد اینکه این صفحه برای SEO بسیار مناسب و کاربر پسند است و هرگونه نگرانی مردمی را که باید قبل از تحویل اطلاعات خود درباره یک قطعه از مطالب بیشتر بدانند را تضمین می کند .
Bills.com

اغلب ، مردم فکر می کنند که صفحات فرود صفحات ایستا در وب سایت شما هستند . اما با ابزار مناسب می توانید آنها را تعاملی و شخصی سازی کنید. برای دیدن اینکه آیا از مشاوره آنها بهره مند می شوید ، قبل از اینکه فرم ارائه شود ، به سه سوال پاسخ می دهید.
من مطمئن نیستم که این الگوریتم چگونه کار می کند ، اما در حالی که من آن را پر می کردم ، در مورد عدم صلاحیت آن نگرانی داشتم . وقتی فهمیدم این کار را کردم ، از پر کردن فرم هیجان زده شدم که مطمئنم بیشتر افرادی که بدهی دارند و از این ابزار استفاده می کنند دارای این احساس هستند . با این که قبل از نمایش فرم در landing page ، این پیشنهاد منحصر به فرد تر به نظر می رسد.
Trulia

وب سایت Trulia با طراحی landing page خود کاری بسیار مشابه سایت Bills.com انجام داده است . این کار با یک فرم ساده شروع به درخواست “آدرس” می کند . در زیر این قسمت فرم ساده یک دکمه نارنجی روشن وجود دارد که با تصویر قهرمان در پشت فرم مطابقت دارد .
البته خود آدرس برای برآورد ارزش یک خانه کافی نخواهد بود . این فقط محله ی خانه را نشان می دهد . به همین دلیل در صفحه بعد سؤالات بیشتری در مورد خود ملک مانند تعداد تخت خواب و حمام و … دنبال می شود . در زیر ، کپی “به ما بگویید گزارش را از کجا ارسال کنیم” با سلب مسئولیت اینکه با وارد کردن این اطلاعات ، شما موافقت می کنید با یک نماینده املاک ارتباط برقرار کنید وجود دارد . این یک نمونه عالی از شرکتی است که از محل دریافت ، به بازدیدکنندگان خود ارزش افزوده می دهد و ضمن برآورده کردن انتظارات بازدید کنندگان از آنچه که در نتیجه اتفاق می افتد ، تعیین می کند .
Landbot
Landbot ، خدماتی که صفحات فرود مبتنی بر chatbot را ایجاد می کند ، محصول مورد نظر خود را در صفحه فرود و چت خود قرار می دهد. بازدید کنندگان از یک ربات دوستانه کامل با ایموجی ها و GIF ها استقبال می شوند که آن ها را ترغیب می کند تا به جای استفاده از فرم سنتی ، اطلاعاتی را با فرمت مکالمه ارائه دهند .
Webprofits

تنها با چند ترفند ، می توانید حتی طولانی ترین لندینگ پیج ها را کوتاه کنید. درست در قسمت بالای صفحه ، یک دکمه برجسته CTA برای کسب اطلاعات بیشتر وجود دارد و با کنتراست خوبی در برابر پس زمینه که به وضوح جلوه می کند و یک پیکان رو به پایین برای تشویق پیمایش بیشتر کاربر. با قرار دادن زمینه فرم در جلو، آن ها به کاهش اصطکاک کمک می کنند و فرصتی را برای بازدید کنندگان ایجاد می کنند تا قبل از ارائه گزینه تبدیل ، اطلاعات بیشتری کسب کنند.
کاربران همچنین می توانند بفهمند که وب سایت های اینترنتی واقعاً چه کاری انجام می دهند . بقیه صفحه اطلاعات مفصلی درباره آنچه که هنگام تحویل اطلاعات خود دریافت می کنید ارائه می دهد.
H.BLOOM

گاهی اوقات ، شما فقط مجبور به متوقف کردن و تحسین landing page بخاطر زیبایی آن هستید . با استفاده از عکاسی با وضوح بالا و فضای زیادی از رنگ سفید ، صفحه فرود H.BLOOM لذت بخش خواهد بود.
گذشته از زیبایی آن، این صفحه دارای چندین عنصر تبدیل عالی است : فرم فوق العاده ، توضیحی واضح و مختصر از آنچه در هنگام پر کردن فرم برای شما اتفاق می افتد و حتی دکمه “ارسال” نارنجی رنگ.
Conversion Lab

هنگامی که روی “دریافت راهنمایی با صفحات فرود” کلیک می کنید ، کل سایت جابجا می شود تا فرم را فراهم کند. هنگامی که روی آن CTA کلیک می کنید، چگونگی ظاهر شدن فرم را بررسی خواهید کرد.
ایده های landing page
یک صفحه فرود بهینه سازی شده می تواند با جمع آوری اطلاعاتی که در درک بهتر ، بازاریابی و لذت بردن بازدید کنندگان به شما کمک کند ، چشم اندازها را رهبری کند . از آنجا که صفحات فرود برای تبدیل بسیار مهم هستند ، مهم این است که اطمینان حاصل کنید که آنه ا به خوبی برنامه ریزی ، طراحی و اجرا شده اند یا نه .
در اینجا چند نکته وجود دارد که باید هنگام ایجاد لندینگ پیج به خاطر بسپارید:
زیبایی شناسی جذاب
دادن رنگ به صفحه فرود و یک رابط کاربری خوب فقط می تواند کمک کننده باشد . بازدید کنندگان می خواهند درباره کالا و محصولات شما اطلاعات بیشتری کسب کنند و شواهدی از ارزش ارائه شده خود مشاهده کنند . به یک مثال عالی از این مورد به شماره 10 در لیست بالا نگاه کنید ( Inbound Emotion ) .
دادن توضیحات مناسب
بگذارید پیشنهاد یا تصاویر بیشتر صحبت ها را انجام دهند ، اما حتماً همه عناوین توصیفی و متن پشتیبانی را درج کنید تا صفحه فرود شما واضح و قانع کننده باشد . این فقط در مورد تمام مؤلفه های موجود در صفحه است یعنی مواردی مانند فضای سفید ، کپی ساده و فرم های کوتاه .
اشتراک گذاری شبکه های اجتماعی
یک راه ساده برای بازدید کنندگان برای درگیر شدن با لندینگ پیج ، شامل دکمه های اشتراک گذاری رسانه های اجتماعی است تا بتوانند محتوای شما را در شبکه های اجتماعی خود پخش کنند.
آزمایش A / B
صفحات فرود برای صحیح بودن مهم است و از آنجا که روانشناسی مصرف کننده ممکن است گاهی تعجب آور باشد ، همیشه بهتر است با نسخه های مختلف صفحات خود آزمایش کنید تا ببینید بالاترین نرخ تبدیل (CVR) کدام است . موقعیت یابی پیشنهاد ، انواع CTA یا حتی طرح رنگ را تست کنید.
Call-to-Action
CTA ها می توانند از بازدیدکنندگان بخواهند اشتراک ، بارگیری ، پر کردن یک فرم ، به اشتراک گذاشتن در رسانه های اجتماعی و موارد دیگر انجام دهند . اما ، به طور کلی ، CTA ها برای جذب هر چه بیشتر مخاطبان خود با پیشنهاد شما مواجه هستند.
نمونه ای از CTA خلاق Landbot که در اینجا در شماره 16 دیده می شود که دارای یک جعبه چت است و در آنجا پاسخ می دهد که CTA در چت پاسخ می دهد.




